Rounded corners on spuds
To better match the design of your site or just because you prefer it, you can customize event and object detail popups and some control and promotion spuds by rounding the border corners.
What are event and object detail popups?
I need a refresher on the difference between control and promotion spuds.
Topic links
- Which spuds have rounded corner support
- How to round spud corners
- Spud-specific tips for rounding corners
Which spuds have rounded corner support
- Detail popup spuds
- Event detail popup
- Object detail popup
- Control spuds
- Calendar List
- Go to Date
- Filter
- Location Search
- Search
- Promotion spuds
- Day Summary
- Photo Upcoming
- Upcoming Date Table
- Upcoming Events
- Upcoming Grouped
For tips on rounding specific spud's corners, in the Tips table, find the spud you want to customize.
How to round spud corners
When you round corners for detail popup, control, and promotion spuds, you're rounding corners on the spud borders. If you set a spud's border size to 0px (zero pixels), the rounded border setting won't have any effect.
If you expect to typically use rounded corners on spuds that support them, you can set a base base border corner rounding amount. This corner rounding setting will then be applied automatically to each spud with rounded corner support that you subsequently add.
Tip The base corner rounding setting is also automatically applied to spuds you added in the past unless you already set a custom corner rounding amount.
Even with the base setting in place, you can always change the rounded corner setting on a spud-by-spud basis.
Click a link for detailed instructions to set rounded corners on:
How to round corners on control and promotion spuds
The following instructions assume that you already published the calendar for which you're rounding corners.
Bad assumption. I need help publishing a calendar.
To set rounded corners for individual spuds
- In the editing environment, make a published calendar active. Click Publish Settings.
- In the Publishing Control Panel, click the Control Spuds or Promotion Spuds tab.
If you don't know how to add and customize spuds, take a look at this overview topic before you continue.
- If you haven't yet added the spud you want to customize, add it now, and then go on to the next step.
If you already added the spud, find the spud in the list, and then click Edit Settings & Styles.
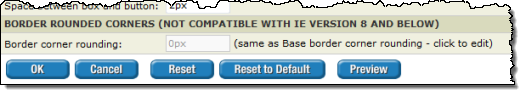
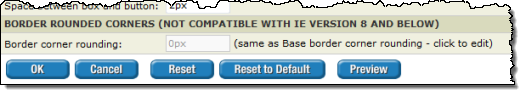
- On the Edit Settings... page, click the Styles tab. Scroll to the bottom of the tab to the Border Rounded Corners section.

- Set corner rounding to the pixel amount you want.
Tips
- Rounded corner settings work in connection with other spud settings. For tips about rounded corners and specific spuds, see the Tips table.
- If you set border corner rounding on a base level, that setting will be reflected here. Learn more about base settings.
- At the bottom of the form, click Preview to preview the spud's rounded corners.
Tip If you don't see a border around the spud, the spud's general border size setting must be 0px (zero pixels). In the General or Body section of the Styles tab, set the border size to one or more pixels.
- When you're satisfied with the settings, at the bottom of the form, click OK.
How to round corners on detail popups
The following instructions assume that you already published the calendar for which you're rounding corners.
Bad assumption. I need help publishing a calendar.
To set rounded corners for detail popups
- In the editing environment, make a published calendar active. Click Publish Settings.
- In the Publishing Control Panel:
- If you're customizing an event detail popup, click the Calendar Spuds tab. Scroll down to the Popup Event Detail Spud section.
- If you're customizing an object detail popup, from the Objects drop-down list, select the appropriate object.

Scroll down to the Popup [Object name] Detail Spud section.
- Click Edit Settings & Styles.
- On the Edit Settings... page, click the Styles tab. Scroll to the bottom of the tab to the Border Rounded Corners section.

- Set corner rounding to the pixel amount you want.
Tips
- Rounded corner settings work in connection with other settings. For tips about rounded corners and specific spuds, see the Tips table.
- If you set border corner rounding on a base level, that setting will be reflected here. Learn more about base settings.
- At the bottom of the form, click Preview to preview the popup's rounded corners.
Tip If you don't see a border around the popup, the spud's general border size setting must be 0px (zero pixels). In the General section of the Styles tab, set the border size to one or more pixels.
- When you're satisfied with the settings, at the bottom of the form, click OK.
Spud-specific tips for rounding corners
For all spuds, you set the corner rounding amount in the Border Rounded Corners section at the bottom of the Styles tab.
If you aren't sure what the Styles tab is, read these step-by-step instructions.
| Spuds | Settings and tips | Examples |
|
Event Detail Popup
Object Detail Popup |
|

Event detail popup
Object detail popup
|
| Calendar List |
Tip Calendar colors in the Calendar List spud reflect your custom event color settings. Learn more. |

Calendar List spud
|
| Filter |
|

Multiple values Filter spud

Single value Filter spud
|
|
Go To Date
Search |
|

Go To Date spud (built-in header)
Search spud
|
| Location Search |
|

Multi-line Location Search spud
|
| Day Summary |
Tip If you turn on popup details for the Date Finder, the Day Summary spud serves as the popup. Be sure to preview Day Summary rounded corner settings by hovering over a Date Finder date. You can also use a Day Summary spud independently of the Date Finder. Learn more about Date Finder and Day Summary spuds. |

Day Summary spud
|
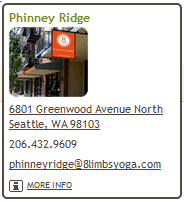
|
Photo Upcoming
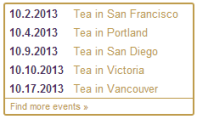
Upcoming Date Table Upcoming Grouped |
|

Photo Upcoming spud
Upcoming Date Table spud
|
| Upcoming Events |
|

Upcoming Events spud
|